Earlier we have seen “Drupal Basics“.In this article, I am going to cover Two ways to change page template in Drupal 6.
There are many possible ways to change the structure of the page template in the Drupal but I am going to explain below 2 methods to be so easy for the developer make it work.
Let’s go in some more detail about these two methods.
Method 1: Using page.tpl.php
First of all, let me brief about how drupal recognize the page template.
First the page.tpl.php file which is there in your template folder is recognized by the drupal. This file contains all the necessary variables. For example, $logo,$site_slogan and variables of all the regions of the current template. The regions are defined in your currenttheme.info file.
The template is based on the content type. As we know that any node is belonging to one of the content types of the drupal no matter whether is it built-in or custom.
So, To overwrite the basic template structure of the page for particular content type all you need to do is copy the page.tpl.php file and paste it in the same folder where it is right know. Then rename the copied file as page-contenttypename.tpl.php.
After that place, your new template structure in that renamed file with the existing variables only. Now drupal will recognize the new file whenever the page with the specified content type rendered.
Method 2: Using Panel modules
For Creating page using panels, first of all, you need to install panel module of the version 6.
NOTE: Make sure you have installed tools module because panel module is dependent on this module.
After installing module you need to enable it from the admin side from the URL www.mysite.com/admin/build/module.And make sure you enable page manager option from the list too.
The very immediate step after enabling any module is to give proper permission to the user. you can give proper permission from how can i jump higher the link www.mysite.com/admin/user/permission.
Now we are ready with the panels. You will observe that in the list of the content types there will be new content type added called Panel.
Now leave it as it is. Open the link www.mysite.com/admin/build/panels. And you will see region of the screen like below:
 .
.
Next, Click on Panel page below the Create new link. Then you will be redirected to the page where you actually create the panel page. Before that let me tell you some basic options available on this page.

This kind of the option will be visible to you if you want to make a page like a starting/LANDING page then from the Wizards tab you need to select the option called Landing Page.
And if you want to create simple node template for specific node then that option will also be available to you in the same page
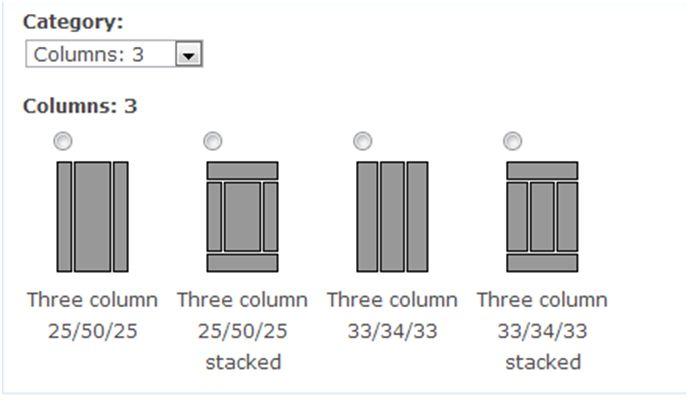
If you select landing page then you will be provided default option for the template structure like display below:
Now select the template you want to create. Along with that, you need to give the title and the machine name and the path for displaying the resulting page.
If you select Node Template then you will be provided the option to select the content type of which you need to change the template.

Now you are ready with your page. Enjoy making and configuring drupal in some more detail too.
Suggested Reading:
To use Parent Category Template for child in WordPress
Template Path Hint in Magento
Web service in WordPress
I hope you have enjoyed this article.Thanks for reading and feel free to share your thoughts! Don't Forget to Follow us on Twitter or Subscribe us to Get the Latest Updates.



















