It is absolutely not possible to just envision any kind of dashboard that lacks graphs and charts. They represent intricate statistics rapidly and effectually. Along with this, a better graph even increases the entire design of your site to a great extent.
Well, here we will be exhibiting in front of you few of the excellent JavaScript libraries for graphs and charts that will assist you in crafting wonderful, customized charts for your upcoming assignments. Though many of the libraries are open and free sources, few of among them offer a paid version along with extra features. Top 10 JavaScript charting libraries are mentioned over here for your help.

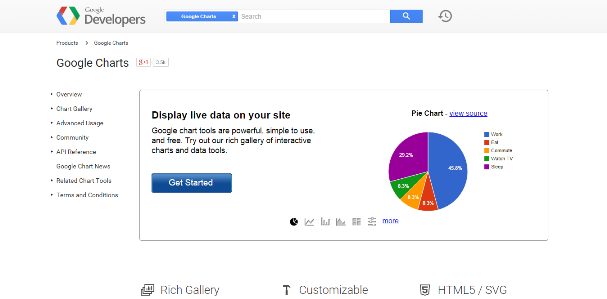
Google Charts is reflected upon as the best JavaScript library for crafting charts effortlessly. It offers distinct pre-built charts such as calendar charts, bar charts, geo charts, area charts, pie charts, etc. It approaches with ranges of customized selections which assist in modifying the graph look. Utilizing HTML5 or SVG, Google Charts are delivered to offer cross-browser consistency and cross-platform portability to Android, iPhones, and iPads.

D3.js or Data-Driven Documents is a hugely trendy chart that approaches in mind. D3.js carries many influential features that include commanding transitions and syntax expertise with jQuery, ‘enter and exit’, or Prototype that creates it as one of the good JavaScript libraries for charting. The charts available in D3.js are provided through CSS, HTML, and SVG. But never use D3.js along with old browsers such as iE8.

These are superbly responsive by default as they execute greatly on smartphones and tablets. It offers stunning flat designs for charts. ChartJS even utilizes HTML5 canvas for delivery. Along with 6 distinct kinds of core charts out of the box [bar, radar, core, polar area, and line], ChartJS is certainly one of the most remarkable open-source charting libraries. It can even support older browsers like IE7/8 via polyfill.

It offers to strike responsive charts. It utilizes SVG for delivering the charts. Chartist.js can be managed and customized further with the use of CSS3 media queries as well as Sass. It even creates fresh animations which will execute in the latest browsers only.

You can freely attempt the ZingChart that provides a quick, scalable, modern, adaptable and interactive product for crafting charts swiftly. Its’ product is utilized by companies such as Adobe, Microsoft, Apple, Walmart, and Boeing, and it even utilizes HTML5, JSON, and Ajax for bringing magnificent looking charts rapidly. You can even purchase ZingChart licenses at diverse price points to go well with your business size.

For personal use, Highcharts JS is free, but for commercial use you have to buy it. It is compatible with the old browsers such as Internet Explorer 6 that stands as one of the huge benefits. Highcharts JS being yet another popular library for constructing graphs; arrives loaded with many distinct kinds of interesting animations which can surely attract many audiences towards your website. It approaches with pre-built graphs such as area, column, spline, area spline, pie, bar, scatter, etc.

Smoothie Charts utilizes HTML5 canvas element for delivering the chart. Known to be a clean JavaScript library,
Smoothie Chart offers choices like splash and delay colors to real-time graphs. If you are administering stream real-time data, then Smoothie Charts may be very useful.

Flot is one of the oldest yet trendiest charting libraries. It is considered as a JavaScript charting library for jQuery. It gives support to the bars, lines, filled areas, points, and any blends of these, and it is also well-suited with old browsers such as Firefox 2, and IE6. Flot is fully free to utilize, and commercial support is offered on exceptional request to the creator.

uvCharts has 12 distinct standard type of chart available out of the box. It is actually an open source, JavaScript chart library that states to have more than 100 customized choices. It is developed with the use of D3.js library. It guarantees to eradicate all the distinct coding segments from D3.js and even offer simple executions of usual chart types. uvCharts are delivered with the use of CSS, HTML, and SVG.

It is one of the vast open source storage area established with Ember.js and D3.js. Ember Charts offers bar, time series, scatter charts, and pie, which are effortlessly customized. Ember Charts also utilizes SVG for delivering charts.
Hence, after going through the above libraries, it is up to the web developers to select the best JavaScript charting library for their projects to take off efficiently. As D3.js is highly popular among others, the developers may mostly choose this JavaScript library.





















Comments (1)