In the first article of Indexed DB series, I told you all about the basics of IndexedDB in HTML5.In this tutorial, I will continue to introduce how to use IndexedDB,Object store, Index, Transactions in IndexedDB.
Let’s start with the Object store in IndexedDB
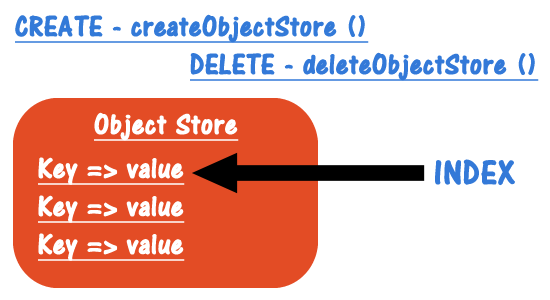
Object store in INDEXEDDB:
Now I learn how to store data and in IndexedDB have the concept called Object store.The object will be stored in the data with a keypath and an optional set of indexes. To create a new object that is stored in the existing database, you need an existing database for version control. To do this, first open the database you want version control. In addition to the database name, Open method also accepts a version number as the second argument. If you want to create a new version of the database, to create or modify a stored object or simply open the database with existing database with the higher version.
To create an Object store, you need to call the createObjectStore method, as shown in following line of code:
Creating an object store
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | var InDBconnect = localDatabase.indexedDB.open(dbName, 2); InDBconnect.onerror = function(e) { }; InDBconnect.onsuccess = function(event) { localDatabase.db = InDBconnect.result; }; InDBconnect.onupgradeneeded = function (evt) { // object to store users table var userObject = evt.currentTarget.result.createObjectStore("users", {keyPath: "id"}); }; } |

[sociallocker]
The above code, a look at onupgradeneeded event, first obtained by variable currentTarget to get the result and create an object.Here In createObjectStore function,keyPath is the optional argument to create objects. If you try to create an object that already exists in the database, then the error will be thrown out.
I have checked the object storage here and how it works. Next, let’s look at an index and how reference object store index contains the data.
Index in INDEXED DB
Furthermore, You can use keys to retrieve an object in a stored record, you can also use the indexed fields to retrieve the records on behalf of the key. Object store may have one or more indexes. The index is a special kind of object storage which refers to an object that contains the data stored in the object storage and change when reference (ie, add, modify or delete records) is automatically updated.
To create an index, you can use the method shown in above with the database version control. Indexes can be unique or it can be not unique. The only requires is that all values in the index are unique such as the use of an e-mail address field.
When a there is duplicate or repeated value, you need to use a non-unique index, such as city, state. The following code snippet shows how to create an object in the state field of a non-user unique index, create a non-unique index for the ZIP code field, and the email address field to create a unique index.
SYNTAX:
1 2 3 | objectStore.createIndex ("name", "name", {unique: false}); |
The first parameter is the name of the index, the second parameter is the columns. And the use of unique designate a column is unique.
So how do you use the Index in INDEXED DB? Once you get the objectStore in the transaction, you can go to get the data by an index, let’s understand with an example as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | createIndex() { var InDBconnect = localDatabase.indexedDB.open(dbName, 2); InDBconnect.onerror = function(e) { console.log("Database error: " + e.target.errorCode); }; InDBconnect.onsuccess = function(event) { db = InDBconnect.result; }; InDBconnect.onupgradeneeded = function (evt) { var userObject = evt.currentTarget.result.objectStore("users"); userObject.createIndex("stateIndex", "state", { unique: false }); userObject.createIndex("emailIndex", "email", { unique: true }); userObject.createIndex("zipCodeIndex", "zipcode", { unique: false }) }; } |
Next, I will use the transaction to perform some operation on an object store.
Transaction in INDEXED DB
You need to use the transaction to perform all read and write operations on the object store in Indexed DB. The transaction is similar to a relational database.IndexedDB transaction provides database writes a collection of atoms.
To add data
IndexedDB allows you to save objects.This means that you can even save a Javascript object.The transaction requires two parameters, the first is an array of tables to be processed and the second parameter is the type of transaction.
There are two types of transaction:
- read-only :Provide read-only access to an object store, is used when a query object store.
- read-write: It provides read and write access to an object store.
The default transaction mode in Indexed DB is readonly. You can open multiple concurrent at any time with the readonly mode, but can not open multiple modes with a read-write transactions. Because of this reason, when you update the data, consider using read-write transactions. So that they can not open any other concurrent transactions. In the onupgradeneeded method, use the event handler versionchange transaction to create, modify or delete an object store, or to add an index to the object store.
To readwrite mode for the users and to create a transactional storage objects, you can use the following statement:
1 2 3 | var Transaction = db.transaction ("users", "readwrite"); |
Above line of code pointed out the need to set up storage objects users to read and write operations and then use the stored objects with method objectStore
1 2 3 | var Store = Transaction.objectStore ("users"); |
Next is the JavaScript function which will show how to use a transaction and using a key to retrieve the particular user record.
Example
Now, It’s time to check the real time example using IndexedDB in HTML5 which will show you how you can use in your application.
Key to get a specific record
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function fetchuser() { try { var result = document.getElementById("result"); result.innerHTML = ""; if (localDatabase != null && localDatabase.db != null) { var store = localDatabase.db.transaction("users").objectStore("users"); store.get("54").onsuccess = function(event) { var user = event.target.result; if (user == null) { result.value = "user not found"; } else { var jsonString = JSON.stringify(user); result.innerHTML = jsonString; } }; } }catch(e){ console.log(e); } } |
Here is the one more JavaScript function which show how to use a transaction for email using Index instead of object store key to retrieve the specific user record.
Index to obtain specific records
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | function fetchuserByEmail() { try { var result = document . getElementById("result"); result . innerHTML = ""; if (localDatabase != null & amp; & amp; localDatabase . db != null) { var range = IDBKeyRange . only("info@creativedev.in"); var store = localDatabase . db . transaction("users") . objectStore("users"); var index = store . index("emailIndex"); index . get(range) . onsuccess = function (evt) { var user = evt . target . result; var jsonString = JSON . stringify(user); result . innerHTML = jsonString; }; } } catch(e) { } } |
Now, Let’s see the code create an example of read-write operation for new user record using transaction.
Creating a new user record
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function adduser() { try { var result = document.getElementById("result"); result.innerHTML = ""; var transaction = localDatabase.db.transaction("users", "readwrite"); var store = transaction.objectStore("users"); if (localDatabase != null & amp; & amp; localDatabase.db != null) { var request = store.add({ "id": "54", "first_name": "Bhumi", "last_name": "Shah", "email": "info@creativedev.in", "street": "My Street", "city": "My City", "state": "My State", "zipcode": "123456", }); request.onsuccess = function(e) { result.innerHTML = "user is added successfully."; }; request.onerror = function(e) { console.log(e.value); result.innerHTML = "Fail to add user record."; }; } } catch (e) { console.log(e); } } |
After adding a user data, now it’s time to update the data using same read-write transaction which will update an added record. Below example changes the record ID for the 53 user’s e-mail address.
Update the existing user records
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | function updateuser() { try { var result = document.getElementById("result"); result.innerHTML = ""; var transaction = localDatabase.db.transaction("users", "readwrite"); var store = transaction.objectStore("users"); var jsonString; var user; if (localDatabase != null & amp; & amp; localDatabase.db != null) { store.get("53").onsuccess = function(event) { user = event.target.result; // save old value jsonString = "OLD: " + JSON.stringify(user); result.innerHTML = jsonString; // update record user.email = "info@creativedev.in"; var request = store.put(user); request.onsuccess = function(e) { console.log("Successfully Added user"); }; request.onerror = function(e) { console.log(e.value); }; }); // fetch record again store.get("53").onsuccess = function(event) { user = event.target.result; jsonString = "NEW: " + JSON.stringify(user); result.innerHTML = result.innerHTML + jsonString; }; // fetch user again }; // fetch user first time }} catch (e) { console.log(e); } } |
However, I have updated record and in CRUD operation, next operation is but obvious delete. To delete stored objects from all records using read-write transaction.As like asynchronous transactions, like, Clear method will check whether the object store has been cleared, if yes it will call onsuccess or any error occurred, onerror callback will be called.
Clear Object Storage Services
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function clearAllusers() { try { var result = document.getElementById("result"); result.innerHTML = ""; if (localDatabase != null & amp; & amp; localDatabase.db != null) { var store = localDatabase.db.transaction("users", "readwrite").objectStore("users"); store.clear().onsuccess = function(event) { result.innerHTML = "'users' object store cleared"; }; } } catch (e) { console.log(e); } } |
Above examples demonstrate some common uses of the transaction. Next you will see Cursor in IndexedDB and how it works.
Conclusion
So after this article I hope you will be able to create an Object store and Index in Indexed DB. Now on next article I will go to cover about creating the cursor in IndexedDB.
To get notified about the next article in this series, subscribe to our RSS feed via email, so you will not miss out any article from us. [/sociallocker]




















