In WordPress, Tags are that ways to find posts within a blog and even across blogs. With the use of tags, we can keep content organized and easily searchable.Tags help visitors find what they are looking for on the blog.
What is Tags in WordPress
Tags are basically used as keywords for describing the topics covered in a particular blog post. An active blog will have 15 to 60 tags in use. Each post in the blog is have three to ten tags assigned to it.
When you write any post,You often need to add some tag keywords so you can optimize internal chain to refer the related articles.WordPress tags automatically add the links to the tagged keywords.Isn’t it wonderful?
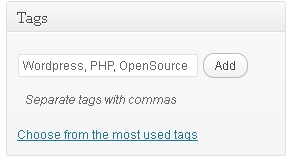
Let’s add a new post to the blog. After you add a title and content in a post, let’s add tags into a post. When adding tags, just type your list of tags into the Tags box on the right side of your dashboard separated by commas like in below screen

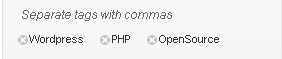
When you click on the Add button. The tags you just typed will appear below the text field next to them. You can click on an x(cross) icon to delete a tag. Once you’ve used some tags in the blog, you’ll be able to choose the most popular tags link in this box so that you can easily re-use tags.

Now, Let’s see how to display created tags into a frontend
Step 1:
To display tags after the blog post, write below code into a single.php file or any file which contain the code of post.
1 2 3 4 5 6 7 | global $post; foreach(get_the_tags($post->ID) as $tag) { echo '<div class="tags"><a href="' . get_tag_link($tag->term_id) . '" class="tag">' . $tag->name . '</a></div>'; } |
get_the_tags function returns object for each tag assigned to the post.get_tag_link function gives the link or URL of a given Tag ID.
Remember, You can use the_tags function to display tags which link to the tag or tags a post belongs to.
Step 2:
After then create tag.php file and tag.php used to view a particular tag and add below line into a file which called file loop-tag.php
1 2 3 | get_template_part( 'loop', 'tag' ); |
get_template_part function load a template part into a template.the file ,we need to create is like “loop-tag.php”.
Step 3:
Add below line of code into a loop-tag.php file
1 2 3 4 5 | while(have_posts()) : the_post(); echo '<a class="tags_title" href="<?php the_permalink(); ?>"><?php the_title(); ?></a>'; endwhile; |
Read About:
Customize Contact Form 7 in WordPress
To use multiple headers in WordPress
That’s it. Now you can see your WordPress tags listed under the post itself on the frontend of your blog or site.