In the Previous article of Angular JS, We have provided the basic idea about Angular JS and definition of Model View Controller (MVC) so now we will learn MVC architecture of Angular JS in depth.If you are not sure about the previous article than I would recommend you to read this article Learn Angular JS.
[sociallocker]
AngularJS support the one of the most well-known pattern is Model View Controller (MVC). Angular JS is very flexible with support of MVC pattern and some cases it interprets like a Model-View-View-Model (MVVM) or we can say it defined by one of its authors like Model View Whatever (MVW or MV *).
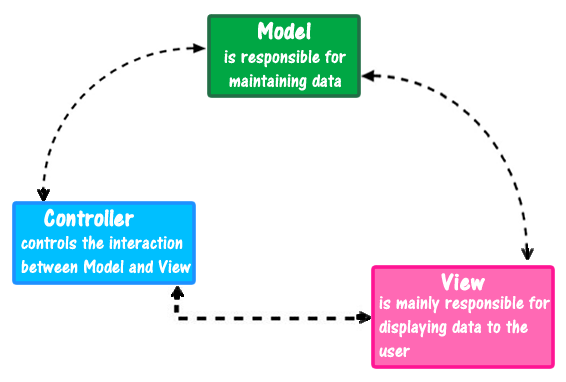
The MVC architecture offers a breakdown of the GUI into three components:

MVC architecture gives significant benefits in the development of graphical interfaces. In fact separating the application logic can change the view without affecting the data model or have View different for the same model, or even change the way data validation performed by the Controller without action on the View.
Also Read: How CoffeeScript Speeds Up JavaScript Development?
In other words, a greater independence between the components involved.
All this happened without writing a single line of JavaScript! So, in a sense, Angular JS has kept his promise:
It’s transformed the HTML language to describe documents in the language to describe graphical user interfaces for Web applications.
But look more closely at what is special about the source of this page.
So, let’s start with ng attribute. Here .We will understand it in depth.
ng- Attribute
As per Angular JS, It has some new attributes that begin with the prefix ng such as ng-app,ng-view and ng-model.In the Earlier article, we have seen that definitions of ng-app,ng-model and ng-view. These attributes are of the directives for a standard HTML element.
In particular, the ng-app directive defines the context of the application and indicates to which page element to interpreting the GUI.
Let’s check the ng-app by example:
1 2 3 4 5 6 | <div ng-app> <p>Name: <input type="text" ng-model="name" /> </p> <p>Hello {{name}}</p> </div> |
Here, we have defined np-app into the div to indicate that to focus on the content div.If you want to set for the whole page, you can set the attribute ng-app element body tag.
The other directive ng-model is used with the input element. This directive defines a data model associated with the text box and text box name is a name . Assume if ng-model would define with the variable name that is automatically assigned the value in the text box. This mechanism is called data binding.
The last element {{name}} is not usual in the HTML code. This is an Angular expression which evaluates the current value of the data model name and variable defined by ng-model.
Let’s see ng-modal with following example:
1 2 3 | <input type="text" ng-model="name" /> |
The controller
The definition of a controller in Angular JS requires JavaScript code but what is important is that right from the start that is necessary to organize the code in a timely manner.
First, you must assign simply name as the Directive ng-app :
1 2 3 | <body ng-app = "myApp"> |
So we begin to write our JavaScript code with a module that contains with basic instructions:
1 2 3 4 5 6 7 | <script type="text/javascript"> // <![CDATA[ angular.module ("myApp", []); // ]]> </script> |
By matching the module name with the name assigned to the Directive ng-app we are informing the Angular that the code that handles our application is in the form.
Within the module(),you need to define the controller that you need, and you can do it through the function controller () :
1 2 3 4 5 6 7 8 9 10 11 12 | <script type="text/javascript"> // <![CDATA[ angular.module ("myApp", []) .controller ("UserController" function ($scope) { $scope.firstname = "Bhumi"; $scope.lastname = "Shah"; }); // ]]> </script> |
The method controller () allows to associate a string function that will have the task for representing our controller. In our example, we have used the name UserController which is a function and will do the assignments of value which we will return shortly.
The association between a view and a controller would be done via HTML Directive ng-controller :
1 2 3 4 5 6 | <div> First Name: <input type="text" /> Last Name: <input type="text" /> </div> |
At this point, the connection between view and controller is carried out and the application is already running, although in reality at present does not do much more than it did before having a controller.
If you don’t want to miss an upcoming article in this series, subscribe to our RSS Feed via mail, Like us on Facebook or Follow us no Twitter. If you do so, you will never miss any article from creativedev.
[/sociallocker]