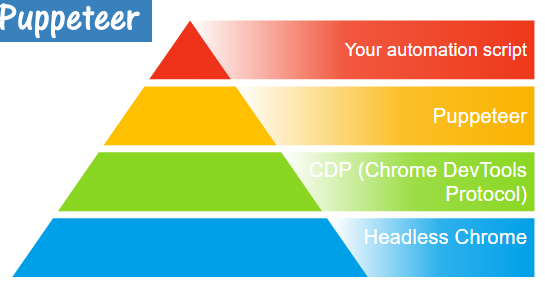
In this article, We are experimenting Chrome Headless Google Puppeteer with NodeJS.Puppeteer is node package of Google to remote control chrome headless browser.
What is Chrome Headless?
Chrome headless is a chrome browser without the user interface. It is not useful for normal user but for the programmer, it is a super useful tool. In Layman language, To run chrome browser without any browser window, like Mr. India movie 🙂
I used Headless chrome year ago in one of my project for Canvas based HTML5 code which requires x, y position of screen so Canvas in HTML5 always require x, y elements but I was creating template using Canvas and It was a cron job which is not running manually so I have to use headless chrome to run HTML5 Canvas code through cron.
To enable Chrome Headless, You just need to simply type:
1 2 3 | chrome --headless --disable-gpu <pass_the_things_you_want_to_do> |
–disable-gpu will disable the GPU
For example, let’s take the screenshot of URL
1 2 3 | chrome --headless --disable-gpu --screenshot http://www.thecreativedev.com |
So, it will take the screenshot of a website you have passed.
With Chrome Headless, You can do everything you want to do in the background using a browser. Here, I have used the chrome headless from the command line but Generally, we don’t type command every time to perform actions. We actually write the script. so let’s understand to use chrome headless with Google Puppeteer and NodeJS,
What is Puppeteer?
A puppeteer is a tool built by chrome and it is open source. The goal of the Puppeteer is to showcase the power of development tools in chrome. It gives you way to run chrome in a headless manner for your tasks like automated testing, running cron for canvas etc.
Puppeteer is built by Google and full node JS based tool. Let’s understand the capabilities of Puppeteer tool.
Capabilities of Puppeteer
- Headless (To spy for you, never reveal it’s identity)
- Generate screenshots, PDF
- Form submission, typing
- Use HTML5 Canvas for Cron
- Testing
- UI testing (User interface)
- Smoke testing (Critical features)
- End to end testing(End to end flow) etc.
- Chrome extension testing
- Capture a timeline trace
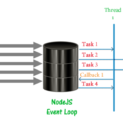
Puppeteer supports latest nodeJS features like
- async/await
- Callbacks
- Promises
NOTE: Puppeteer is now available just for chrome browser. It is not working for any other browsers.
Puppeteer automate the stuff that makes really fun to play with code. Now, Let’s install the Puppeteer.
Installation
You can install Puppeteer using node package manager(NPM) or yarn package manager(Yarn). If you don’t know about Yarn, please read my article here.
Installation of Puppeteer requires at least Node v6.4.0
SYNTAX:
1 2 3 | npm install puppeteer |
OR
1 2 3 | yarn add puppeteer |
NOTE: Puppeteer installation will download latest version of chromium
Now, let’s me explain with some examples:
Screenshot with Puppeteer
1 2 3 4 5 6 7 8 9 10 | (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://www.thecreativedev.com'); await page.screenshot({path: thecreativedev.png'}); await browser.close(); })(); |
First of all, You require Puppeteer in your file so import Puppeteer. Next, is little async block because everything is asynchronous and await each of the promises to complete.
In async block, launch a new browser, we will use it in headless mode but you can use it without headless mode also where it will open the chrome browser. Next, created a new page and go to the specific url of the page. Now code to take a screenshot of url, you need to pass the path where you want to save the screenshot with the name of a file.
After finishing this, close the browser. Let’s execute the code and here is the syntax. It’s pretty much simple:
1 2 3 | node screenshot.js |
This is a very simple, basic example to explain the puppeteer. Let’s check another example, you can generate PDF with this tool.
Generate PDF with Puppeteer
1 2 3 4 5 6 7 8 9 10 | const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://www.thecreativedev.com', {waitUntil: 'networkidle2'}); await page.pdf({path: 'thecreativedev.pdf', format: 'A4'}); await browser.close(); })(); |
This code is very similar to screenshot example, only a few things are added and changed.
Now, Let’s understand the browser Launching parameters and debugging
Launching parameters and debugging
- Headless – To open up the browser123const browser = await puppeteer.launch({headless: false}); // default is true
- To use different chrome123const browser = await puppeteer.launch({executablePath: '/path/to/Chrome'});
- Slow motion123const browser = await puppeteer.launch({slowMo: 250});// 250ms
- Capturing console output123page.on('console', msg => console.log('PAGE LOG:', msg.text()));
Why Puppeteer?
- Faster and less memory intensive
- Supports assertion libraries like mocha, chai
- Supports ES6 and latest nodeJS version
- Zero configuration and bundled latest chromium
- Runs in native Node process(no need of CasperJS, PhantomJS commands)
Here, I am ending this post, I hope you get an idea how you can write code with Puppeteer. If you have any query, write in comment section. I am happy to help.