In the final section of this tutorial, explaining IndexedDB the most important part is Cursor in Indexed DB.The first is how to create the Cursor , it needs to be in the upgrade event, the following is a method:
How to read quantities of data from the database? That is like a traditional relational database, read data set? IndexedDB support the concept of a cursor, which has a database based on the reader is very easy to understand, this article will show you how to use the cursor and how to read the data set.
What is Cursor in IndexedDB?
Similar to the relational database, The cursor in IndexedDB enables the iteration for a record. You can also use the object store index to iterate record.The cursor in IndexedDB is bi-directional so you can move forward and backward for an iteration record, you can also skip the non-unique index duplicate records. openCursor is used to open a cursor. It accepts two optional parameters, including the scope and direction.
Let’s see the function for users objectstore and opens a cursor and iterate over all records.Following is the
Iteration to display all users records
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function fetchAllusers() { try { var result = document.getElementById("result"); result.innerHTML = ""; if (localDatabase != null && localDatabase.db != null) { var store = localDatabase.db.transaction("users").objectStore("users"); var request = store.openCursor(); request.onsuccess = function(evt) { var cursor = evt.target.result; if (cursor) { var user = cursor.value; var jsonString = JSON.stringify(user); result.innerHTML = result.innerHTML + " " + jsonString; cursor.continue(); } }; } } catch (e) { console.log(e); } } |
In this examples described that the IndexedDB API, open the cursor when the index provides a range type or filters.Here the objectStore of openCursor method open the cursors and processed in an on success event, note the use of a variable cursor to get the result set, then cursor.continue () method to loop reads the record set. Similarly, we use this method to traverse before people save sets.
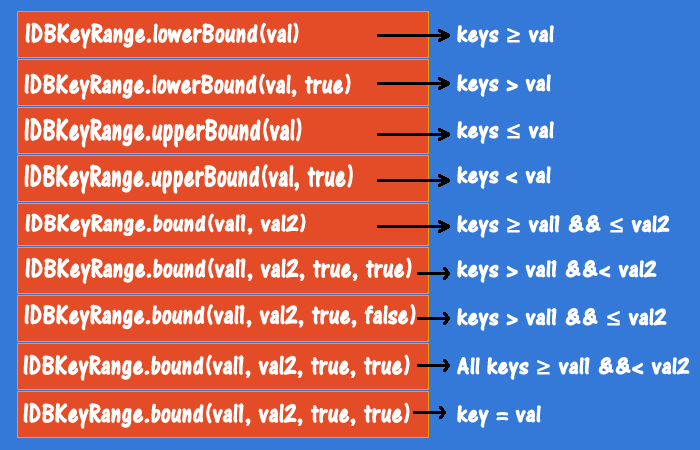
Now, let’s look at usage of index-based Range with an example:

IDBKeyRange.lowerBound Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function fetchuserByUserID() { try { var result = document.getElementById("result"); result.innerHTML = ""; if (localDatabase != null && localDatabase.db != null) { var store = localDatabase.db.transaction("users").objectStore("users"); var index = store.index("IdIndex"); // Is greater than 39 var range = IDBKeyRange.lowerBound("38"); index.openCursor(range).onsuccess = function(evt) { var cursor = evt.target.result; if (cursor) { var user = cursor.value; var jsonString = JSON.stringify(user); result.innerHTML = result.innerHTML + " " + jsonString; cursor.continue(); } }; } } catch (e) { console.log(e); } } |
Here is a top-level object called IDBKeyRange.LowerBound way to specify where the returned data is larger than the specified parameters. if we pass IDBKeyRange.lowerBound(“38”),it will give the range greater than 37 and if IDBKeyRange.lowerBound (38, true),it will give the range that includes the value 38.
We have checked IDBKeyRange.lowerbound method now let’s check the IDBKeyRange.upperBound method which iterates all users based on id 39.
IDBKeyRange.upperBound Example:
upperBound is contrary, bound between the specified range for returned data.Here is an example of retrieval, which check the start and end of the range of user id, as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function fetchuserByUserID() { try { var result = document.getElementById("result"); result.innerHTML = ""; if (localDatabase != null && localDatabase.db != null) { var store = localDatabase.db.transaction("users").objectStore("users"); var index = store.index("IdIndex"); var range = IDBKeyRange.upperBound("39"); index.openCursor(range).onsuccess = function(evt) { var cursor = evt.target.result; if (cursor) { var user = cursor.value; var jsonString = JSON.stringify(user); result.innerHTML = result.innerHTML + " " + jsonString; cursor.continue(); } }; } } catch (e) { console.log(e); } } |
After checking lowerbound and upperbound method, let’s check the IDBKeyRange.bound method with the example. It retrieves user id values for all users and 37 (inclusive) 39.
IDBKeyRange.bound Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function fetchuserByUserID() { try { var result = document.getElementById("result"); result.innerHTML = ""; if (localDatabase != null && localDatabase.db != null) { var store = localDatabase.db.transaction("users").objectStore("users"); var index = store.index("IdIndex"); var range = IDBKeyRange.bound("37", "39", true, true); index.openCursor(range).onsuccess = function(evt) { var cursor = evt.target.result; if (cursor) { var user = cursor.value; var jsonString = JSON.stringify(user); result.innerHTML = result.innerHTML + " " + jsonString; cursor.continue(); } }; } } catch (e) { console.log(e); } } |
These examples show that the cursor function similar IndexedDB in a relational database cursor functions. Use IndexedDB cursor can be an index of the iteration record and object store in the records. IndexedDB the cursor is bi-directional, which provides additional flexibility.
Conclusion
IndexedDB API is very powerful, you can use it to create data-intensive applications (especially offline HTML5 Web applications) has a wealth of locally stored data. You can also use IndexedDB API will cache data locally, the traditional online Web applications (especially mobile Web applications) to run and respond more quickly, thus eliminating the need to retrieve data from each Web server. For example, you can select the data in the cache list IndexedDB database.
Hope article series of IndexedDB helpful to you understand the concept of IndexedDB.Also, we have showed many of the most advanced features IndexedDB API, including transaction processing, indexing, and cursors.You can use examples explained in articles and demonstrate the use of IndexedDB API to build applications.





















Comments (1)