A new post after a long time. Actually busy with new responsive design work.So Today I come up with the one quick post about Typo3 CMS tutorial.TYPO3 is a free and open source content management framework based on PHP.
In this tutorial, I am going to explain the steps to add google analytical or other code before body tag in a Typo3 CMS.You may also like to read about How To change Base Path in Typo3.
Let’s have a look into the below steps to place code.
Step 1:
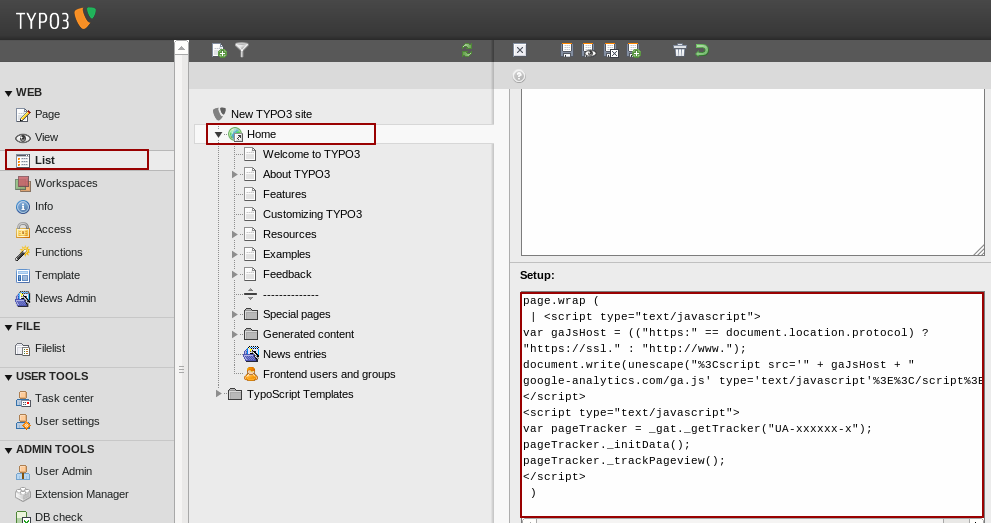
First of all, Log in to the typo3 back-end and go to the web => list on left-hand menu.
Step 2:
Next, click on a home under website name.
Step 3:
Go to Template, edit and place below code in setup block.Have a look into the below screen.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | page.wrap ( var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src='" + gaJsHost + " google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); </script> <script type="text/javascript"> var pageTracker = _gat._getTracker("UA-xxxxxx-x"); pageTracker._initData(); pageTracker._trackPageview(); </script> ) |
That’s it. you have your google analytics code placed before closing of body tag.
Thanks for reading and feel free to share your thoughts! Don’t Forget to Follow us on Twitter or Subscribe us to Get the Latest Updates.



















