Introduction
Right from advanced design settings and content modules, to pre-made layouts and strong options of customization with LIVE previews; Divi is a wonderfully versatile theme. You may design your website for looking unique and for adding the minute details including the social media sharing and the respective icons.
In fact, there is absolutely no need of installing any popular social media plug-ins gracing various other WordPress websites. Divi covers it all, especially when you don’t have any problem with simple codes.
Below are some of the ways which would help you in enabling extra social icons on the theme options of Divi, ways of using Divi Builder for inserting social icons anywhere on the post or page and lastly, ways of adding more social media icons with the help of PHP.
How to enable extra social media icons easily in Divi’s footer?
The easiest way of adding more social icons to Divi site includes accessing Theme Options panel enabling options from Twitter, Facebook, RSS and Google+ and then entering the profile URLs in the fields. While doing this, you would see them showing up as the icon links in the footer of the website.
![]()
In the WordPress dashboard menu just hover the cursor to Divi option and click the Theme Options. Then scroll down to the AWeber authorization field to the social icon.
You would see various buttons which are disabled or enabled already. The last 4 buttons may be used for enabling the Twitter, RSS, Google+ or Face book icons in the footer of your website. You get the flexibility of enabling 1, 2, 3 or all 4 of them:
- Showing FB Icon
- Showing Twitter Icon
- Showing Google+ Icon
- Showing RSS Icon
![]()
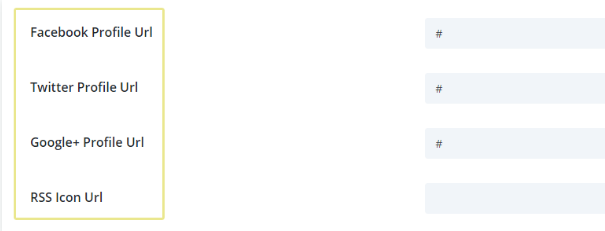
In case you choose to enable all these social icons, you should remember to go down and then put the URLs of your profile in the apt fields. In case you forget this particular step the icons would show in the footer but the links would not open on clicking:
- Face book Profile URL
- Twitter Profile URL
- Google+ URL RSS
- Icon URL

Just scroll down towards the end of the theme options and then click save. Now you may check the footer of your website and click on social media icons for testing them.
How to use the Divi builder to add social media follow modules in Page or Post content?
Many times, putting additional social icons between the blocks of images, text or content in the body of the posts or pages may make sense. Your About Us page would be the best page for adding the additional social media icons for informing the visitors about the ways of connecting with you and they would definitely stand out than just linking to the social media profiles with the regular text.
The wonderful Divi Builder tools make it quite easy to insert the social icons in the posts or pages. It helps you in building your post or page with the help of more than 40 drag and drop modules.
Anytime you open up or create a current post or page in the dashboard of your WordPress with the help of Divi you would see a huge purple color button right under the title labeled as “Use the Divi builder”:

In case you’ve existing content in default editor of WordPress, you will need to transfer it towards Divi builder for keep employing it. However, in case you are developing a new post or a page for the very first time, then you may just click the “Use the Divi builder” for starting your post or page from the beginning.
You may use this tool for designing your post or page however you want to use columns, rows and the 40 modules available. In case it’s your first time with Divi builder, then you might want to go through this overview for getting a clearer understanding of the way it works.

A long list of the module options would display. You may scroll down towards the end for selecting the “Social Media Follow” module.

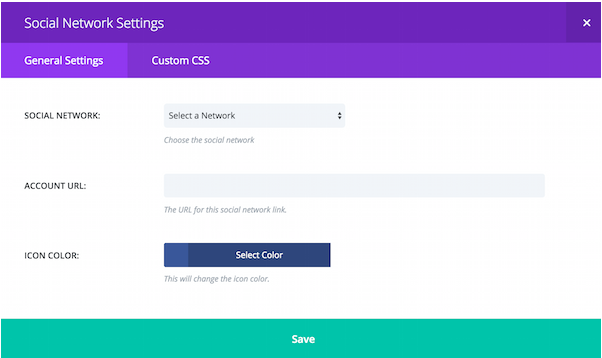
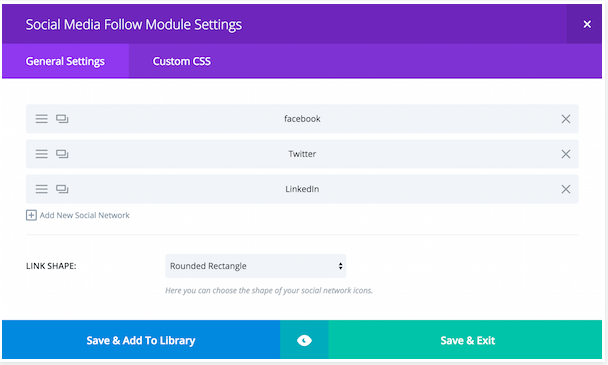
You would be asked to select social media networks you wish to have before you may start customizing and personalizing them, so just click “Add new social network” for selecting from the drop down list, add the profile URL and optionally choose a particular color for the icon.


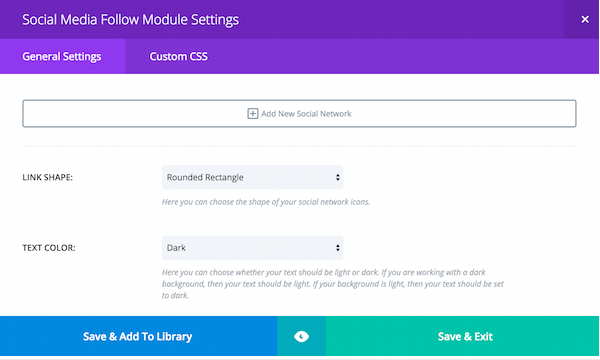
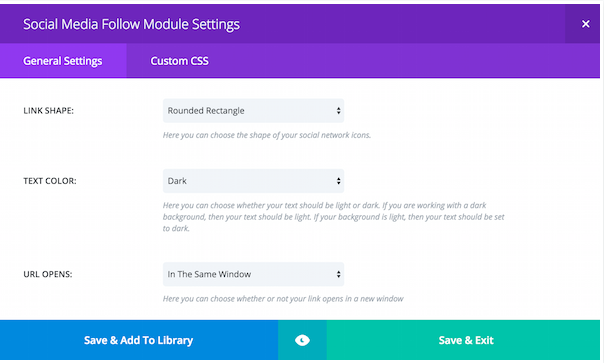
Once you have added the social media networks, just continue on the “General settings” tab for playing around with further options of customization. You may change the text color, link shape, the way page opens and an option of including a fellow button for all the icons.

Once you are done, just click save and add to Library or save and exit. You may save and then preview your post or page for seeing how your social media following icons are looking on your website.

Adding more social media icons to Divi
So now we are well versed with the ways of using default “Divi” settings for adding social icons to the footer and the ways of using the “Social Media Follow” module for placing them somewhere else on the pages. However, if you want to mix up things and include some of the options which are not available in “Divi theme options” panel to the footer, then you need to know that Divi has more than 15 social icons and just with some code, you may be able to include any of them in your footer.
Divi style.css files are located in its top level folder and some of the social media icon possibilities theme include by default as follows
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .et-social-facebook a.icon:before { content: '\e093'; } .et-social-twitter a.icon:before { content: '\e094'; } .et-social-google-plus a.icon:before { content: '\e096'; } .et-social-pinterest a.icon:before { content: '\e095'; } .et-social-linkedin a.icon:before { content: '\e09d'; } .et-social-tumblr a.icon:before { content: '\e097'; } .et-social-instagram a.icon:before { content: '\e09a'; } .et-social-skype a.icon:before { content: '\e0a2'; } .et-social-flikr a.icon:before { content: '\e0a6'; } .et-social-myspace a.icon:before { content: '\e0a1'; } .et-social-dribbble a.icon:before { content: '\e09b'; } .et-social-youtube a.icon:before { content: '\e0a3'; } .et-social-vimeo a.icon:before { content: '\e09c'; } .et-social-rss a.icon:before { content: '\e09e'; } |
To header over to your Divi theme’s folder which includes your folder you must name flie as social_icons.php. Open it up, and you’ll be greeted by an unordered list class named et-social-icons. Within, you’ll find the code for the four existing social media icons. The code for each looks like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php if ( 'on' === et_get_option( 'divi_show_facebook_icon', 'on' ) ) : ?> <li class="et-social-icon et-social-facebook"> <a href="<?php echo esc_url( et_get_option( 'divi_facebook_url', '#' ) ); ?>" class="icon"> <span><?php esc_html_e( 'Facebook', 'Divi' ); ?></span> </a> </li> <?php endif; ?> <li class="et-social-icon et-social-myspace"> <a href="https://myspace.com/elegantthemes/" class="icon"> <span><?php esc_html_e( 'MySpace', 'Divi' ); ?></span> </a> </li> |
3 key elements that help code to work properly such as
1st :- et-social-icon et-social-myspace class, where we replace myspace with one of the social media icons from the full list found above.
2nd replace with
1 2 3 | <a href="<?php echo esc_url( et_get_option( 'divi_facebook_url', '#' ) ); ?>" class="icon"> |
The above code is the example for facebook and this line of code is used fetch a URL typed in corresponding to Divi Theme Options panel. In our section we only include URL in code and there is not section in panel for extra social media platforms
At Last, we name social media platform we’re adding within the span tags
1 2 3 | <span><?php esc_html_e('MySpace','Divi');?></span> |
and save the changes to social_icons.php. If you check out your website now, your brand new Myspace icon will greet you from your footer.
Let me know which plugin you are using for social media marketing? Does this plugin excite you? Don’t forget to share this post on social media and with your friends.















