Today I want to explain to you how to write your own shortcode in WordPress because it is a powerful and useful feature of WordPress.
What is a shortcode?
WordPress Shortcode is code is written into the square bracket([]) and WordPress will recognize these shortcodes and according to it display output for specific content.
The shortcode is mainly a Word-press specific code which extends the word-press core functionalities.With the use of shortcode, we can add some more functionality in application from the wordPress post or page.Basically, shortcode embedded with the square bracket like [shortcode].
There are two types of Shortcode:
- Short Code without Attributes
- Short Code with Attributes
1.Short Code without Attributes:
Here, I am going to show you how you create shortcode without attributes.Here I am creating a simple shortcode which will display content.
Step 1
Here I am creating one shortcode say [coloredfont].For this let’s create function in function.php file.This is function contain the html code. You can add html as per your requirement.
1 2 3 4 5 6 7 8 9 | /** To create Method fnContent Hook shortcode into it **/ function fnContent() { return '<div id="content_post">This is demo shortcode</div>'; } |
Step 2
Now Let’s hook shortcode into the function. add_shortcode contain two parameters. first defines shortcode and second defines the function name.add_shortcode the function is the handler for shortcode used to register a shortcode.It has two parameters, first is the shortcode name and second is the shortcode handler name.
1 2 3 | add_shortcode( 'contentDisp', 'fnContent' ); |
Step 3
Now your shortcode is ready to use with an editor. so you can write [contentDisp] shortcode into the editor.
1 2 3 | [contentDisp] This is demo shortcode[/contentDisp] |
There you can see that is a simple shortcode that will display content or image or any other code that you want.You will also like to read about Customize Upload mime types in WordPress.
2.Short Code with Attributes:
Let’s move to create a simple shortcode which contain attributes for font color.Here I am going to create one simple shortcode which display content with specified font color.
Step 1
Here I am creating one shortcode say [coloredfont].For this let’s create function in function.php file.
1 2 3 4 5 6 7 8 9 10 11 12 | /** To create Method fnColoredfont Hook shortcode into it **/ function fnColoredfont( $atts, $content = null ) { //extract the attributes from the array and replace it to the defaults or defined tag return '<div id="content_post" style="color: ' . $color . ';">'.$content.'</div>'; } |
shortcode_atts is a very useful function, it can be used to set the default values for the attribute parameters and delete some unnecessary arguments.shortcode_atts() is a function which contains two parameters default array array() and $atts. $atts is the set of attribute parameters and array is used to set the property of the default values.
extract() function is used to extract the shortcode_atts() property,You can use this function with shortcode_atts() can be very safe to get output.
Step 2
Now Let’s hook shortcode into a function with using add_shortcode.
1 2 3 | add_shortcode( 'coloredfont', 'fnColoredfont' ); |
Step 3
Now your shortcode is ready to use with an editor. so you can write [coloredfont] shortcode into the editor.Let’s write code.
1 2 3 | [coloredfont color='orange'] This is demo shortcode[/coloredfont] |
In above code,coloredfont is the short code name and when you want, it can be used directly [coloredfont] [/coloredfont] tag to call the short code, and “fnColoredfont” is the name of the shortcode processing function.
How to set ShortCode Button?
Now You are clear with shortcode then after let us move to create code which add shortcode buttons in the TinyMCE editor. To use a shortcode user has to remember shortcode and its attributes and it is difficult for the user to remember all shortcode because we can create multiple or many shortcodes in WordPress.
So for solving this issue, It’s better to add a button directly into the TinyMCE interface provided by WordPress in post/page. so the user can use shortcode by clicking on the button and no need to remember shortcode.

Let’s see how to create ShortCode button into TinyMCE editor it step by step
Step 1
First of all, let’s write one function into function.php and that function will be loaded at the time of initialization of page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('init', 'coloredFont_button'); function coloredFont_button() { // To check user have an access to edit a page or a post. if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_buttons', 'sc_content_button' ); // call function when buttons are loaded } } |
Here, I have called add_action hook to call the function when initialize.This action hook call the coloredFont_button function will check if user have rich_editing option enabled,call the add_filter() function for mce_external_plugins and mce_buttons.In this, I will add the button using that filter.
Step 2
This step is to provide a JavaScript file which contain our code for TinyMCE’s external plugins.
1 2 3 4 5 6 | function content_plugin( $plugin_array ) { $plugin_array['coloredFont'] = get_bloginfo( 'template_url' ) . '/js/stylebutton.js'; return $plugin_array; } |
Here is the content_plugin which is defined using mce_external_plugins filter.In this function, include the JavaScript file for your button.
Step 3
Now Add a button into the editor within the all existed buttons. You can use separator | to separate a button from last existing button.Next is the sc_content_button which will include the button in a tinymce editor at the specific position.
1 2 3 4 5 6 | function sc_content_button( $buttons ) { array_push( $buttons, "|", "coloredFont" ); return $buttons; } |
Step 4
Here we are going to display javascript stylebutton.js code.This code contains button details and prompt box details to get attribute value when clicking on the button.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | (function() { tinymce.create('tinymce.plugins.coloredFont', { init : function(ed, url) { ed.addButton('coloredFont', { title : 'Colored Font', onclick : function() { var iColor = prompt("Color", ""); ed.selection.setContent('[coloredFont color="'+iColor+'"]' + ed.selection.getContent() + '[/coloredFont]'); } }); }, createControl : function(n, cm) { return null; }, }); tinymce.PluginManager.add('coloredFont', tinymce.plugins.coloredFont); })(); |
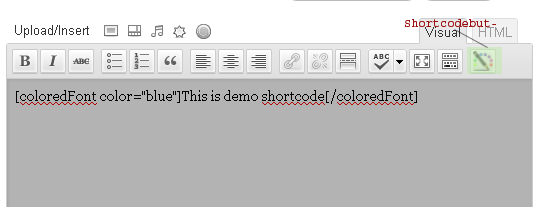
And that’s it Now button will be ready and its display in backend TinyMCE editor so you can directly use shortcode via button from there.





















Comments (1)