Today Javascript is the most popular programming language and in this article, I am talking about JavaScript’s specification EcmaScript 6 and here you will get to know about the new standards for the JavaScripts.
We are going to look at all new features and see what’s changed and improved in ECMAScript 6.
What is EcmaScript?
Basically, ECMAScript is a scripting language standard and specification for JavaScript. It is fully featured with classes, spread operator, arrow functions and short syntax etc which makes your Javascript more nicer and readable.
The first specification of Javascript was released in 1999, continued over the years and released several versions such as ES3, ES5, ES6 and so on. Javascript core features are defined in a standard called ECMAScript.Ecma in ECMAScript stands for “European Computer Manufacturer Association”. It is also abbreviated as for short.
In layman terms, ECMAScript is a standard for writing code in Javascript.ECMAScript comes with a ton of changes in Javascript. Javascript is just an implementation of the ECMAScript Specification.
Here, I am going to covered EcmaScript 6 because it is the major changes and has great features and functionalities which are needed to know.
In ECMAScript 6, added classes and object so you can use it for big application and it is better for scaling any application. The latest version of chrome and firefox are compatible with the ECMAScript 6.
Also, you can use transpilers to compile ECMAScript 6 code into ECMAScript 5. Most famous transpiler is Babel, there is also tracer. You can use any of them. So, if you want to use ECMAScript 6 based code in your production, you should use transpiler because you don’t know what browser your users are using.
I have explained basic about ECMAScript but now it’s time to deep dive into it. There is a bunch of new features and syntaxes.
EcmaScript Features:
ES6 includes a couple of new features and in this article, I am going to explain three features of ECMAScript 6. This article includes some great new features that make it easier to implement many complex operations and improve developer productivity.
I am going to explain one by one and starting from the features I loved
1.Let and const
If you code is using ECMAScript, it is recommended to not use keyword var to declare a variable and instead use let and const. And which one to use depends on you want to allow reassigning the variable.
let and const keywords support block level scoping and it is important to understand because it makes the difference.
Before ES6, you have only one option to declare a variable in JavaScript.
1 2 3 | var myvar = 'Hi'; |
But with, ES6, you have new standards for declarations and is called let.
1 2 3 | let myvar = 'Hi'; |
Here is the example to explain let vs var:
1 2 3 4 5 6 7 8 9 | var myvar = 'Hi'; if(true){ var myvar = 'Hi again'; console.log(myvar); //output: Hi again } console.log(myvar); //output: Hi again |
Problem with var is that variables will be leaked to the other code blocks and overwritten.
1 2 3 4 5 6 7 8 9 | let myvar = 'Hi'; if(true){ let myvar = 'Hi again'; console.log(myvar); //output: Hi again } console.log(myvar); //output: Hi |
Now, let’s see the keyword const.If you want a variable to remain unchanged, you can also use const.
Example,
I am declaring a variable that not going to change throughout the page, at that time you should use keyword const. If you are trying to reassign value to a variable, it will throw an error which is why
1 2 3 4 5 | const myvar = 'Hi'; const myvar = 'Hi again'; console.log(myvar); |
This code will generate an error again
Uncaught SyntaxError: Identifier ‘myvar’ has already been declared
As you have declared variable using const, you can’t reassign and redeclare it in the scope but if you have different scope, you can reassign and redeclare it.
But if you write code like this, it will executed correctly because it is all about scope:
1 2 3 4 5 6 7 8 9 10 | const myvar = 'Hi'; if(true){ const myvar = 'Hi again'; console.log(myvar); //output: Hi again } console.log(myvar); //output: Hi |
It is important to understand that internal variable has only scope to the function or condition. So outside the condition will point to global scope and give its value.
2. Arrow functions
In ECMAScript 6, added a new function expression called an arrow function.Arrows are shorthand functions using the => syntax. It is the more concise syntax and very easy to create. Once you start using it, you will love it and never go to use classic way to write function.
This is the classic way to write the function
1 2 3 4 5 6 7 8 | var greetings = function(username){ return 'Welcome, '+username; } var returned = greetings('TheCreativeDev'); console.log(returned); |
Now, let’s see how to use arrow functions
1 2 3 4 5 | var greetings = username => 'Welcome, '+ username; console.log(greetings('TheCreativeDev'));//Output: Welcome, TheCreativeDev |
Here, I have removed function keyword and put the arrow. Also, you can remove brackets from the parameter if only one parameter. Also, you can remove the brackets and return to make a concise body and concise body have an implicit return so you don’t need to write it.
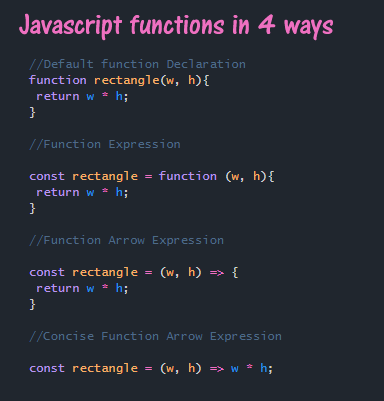
Here is the four different ways to create a function in Javascript:

3. Default parameters
Now, let’s see the next feature and I am going to show you how you can user default parameters with ECMAScript 6.
First of all let me show you the simple classic javascript function that will written the greeting with the name that you have passed as argument and next how you can use it in EcmaScript 6
1 2 3 4 5 6 7 8 9 10 11 12 | var greetings = username => { if(typeof username == 'undefined'){ username = 'TheCreativeDev'; } return 'Welcome, ' + username; } console.log(greetings('Bhumi')); //Output: Welcome, Bhumi console.log(greetings());//Output:Welcome, TheCreativeDev |
First time, I called it, will return the greeting with the passed argument and next time I called it without argument, so it will check if the username is undefined, it sets the default value. Have you done anything similar before?
Now in ECMAScript 6, You can do that with just couple characters by putting argument = value in the argument.
1 2 3 4 5 6 7 | var greetings = (username = 'TheCreativeDev') => 'Welcome, ' + username; console.log(greetings('Bhumi')); //Output: Welcome, Bhumi console.log(greetings());//Output:Welcome, TheCreativeDev |
It is very simple to use default parameter and it makes your work easier. If you use ES6, you can do better with less code!

















Comments (1)