Currently, everyone is talking about Microservices and Micro-Frontend(MFE). It’s not a buzzword, it’s not a trendy catch-phrase that makes you look smart and sophisticated instantly. There are plenty of profiles of using Micro-frontend architecture as a preferred architecture for your project.
Let’s talk about Micro Service architecture before moving ahead with MicroFronted
MicroService Architecture was introduced to solve the below problems of Monolithic Architecture.
Difficult to scale and maintain because codebase and features are tightly coupled.
Longer development cycle and slower time-to-market
Low Resilience, if one component fails or has performance issues the whole system fails
Higher testing time(regression and smoke)
Integration of various technologies(framework)
And the possible solutions to the above problems are
Service-oriented architecture (SOA): An application is built as a collection of loosely coupled services in SOA
Even-driven Architecture: An event-driven architecture allows components of an application to communicate with each other asynchronously through events
Microservices Architecture: Involves breaking down an application into smaller, independent services that can be developed and deployed separately
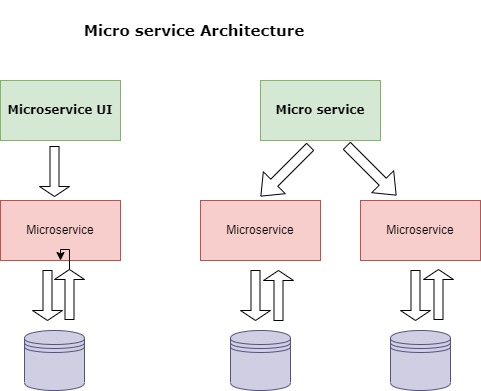
MicroService Architecture
Microservices Architecture is an approach to building software applications that involves breaking down an application into smaller, independent services that can be developed and deployed separately
Each microservice is designed to perform a specific business function and communicate with each other microservices using standardized protocols and interfaces
This architecture is built on the principle of loose coupling which means that each microservice can be developed, deployed, and scaled independently of the other services in the application. This approach offers several benefits including improved flexibility, scalability, and agility.
Micro frontends Basics:
Micro-frontend is a software architecture pattern in which a single web application is composed of multiple, smaller applications that each focus on specific functionality or part of the user interface. Each of these smaller applications or micro-frontends is developed and deployed independently and communicates with the other micro-frontends through well-defined APIs.
Incremental upgrades are actually a really great use case for Micro-frontends. So back in day, we had Angular js which was the og angular. However, once Angular 2+ came out, that required a full application rewrite, that’s not simple to upgrade and if you have a monolithic angular js application, it can be overwhelming to rewrite that entire application.

Because of the complexity in the Frontend layer, we have started to see problems in code base scalability, maintainability, and change management.
We have solved the same problem in the Backend layer using Microservice architecture. Similarly, we can solve this using Micro-Frontend at the frontend layer of code. Micro-frontend is the architecture that enables a website to be developed independently by diverse teams.
Micro-frontend architecture is one of the best strategies for scalable front-end development.
Micro-frontend Benefits:
One of the main benefits of Micro-frontends is that it allows for more modular, scalable development of web applications. It can also make it easier to update and maintain the application, as each micro-frontend can be modified or replaced without affecting the rest of the application.
Let’s understand what are others benefits we will have with Micro-frontends:
Reusability
Micro frontends can be reused across multiple applications, making it easier to share components and reduce duplication of effort. This leads to more efficient development and easier maintenance.
Scalability
Micro frontends can be scaled horizontally, allowing more instances of a micro frontend to be added as needed to handle increased traffic or demand. This improves application performance and availability.
Independent development
Micro frontends allow different teams to work independently on different parts of the application, using different technologies and frameworks. This enables faster development cycles and greater flexibility in responding to changing requirements.
Agility
Micro frontends enable rapid development and deployment of new features and functionality. This enables organizations to respond more quickly to changing market conditions and customer needs.
Codebase scalability:
Micro frontends enable developers to split the front-end codebase into smaller, more manageable chunks that can be developed and deployed independently.
Micro-frontend Best Practices:
Let’s talk about the best practices of Micro Frontend that need to consider are:
Use Event-driven Architecture: to ensure decoupling between Micro-frontends. Each Micro-frontend should subscribe to events and update its state accordingly
Use a consistent UI design system: across all your Micro-frontends to ensure a cohesive user experience. This includes standardizing UI components, layout, typography, and color schemes
Divide your application into logical domains: Break down your application into smaller domains or business capabilities. Each domain can then be handled by a separate team that can develop and deploy independently.
Use a shared data layer: Create shared data later to ensure consistency and avoid duplication of data. This can be done by using a common database or data storage or by using a message bus or event store.
Use Microservices: to implement each Micro-frontend as a separate service. This will enable scalability, flexibility, and easier maintenance.
Implement monitoring and logging: to track the performance and behavior of your Micro-frontends. This will help you to identify issues and fix them quickly.
Prioritize testing and automation: Invest in automated testing to ensure that all micro frontends work together correctly. Use continuous integration and continuous deployment pipelines to automate the deployment process
Use a versioning strategy: to ensure backward compatibility and avoid breaking changes. This will help you out with new features without disrupting existing functionality.
Factors to choose technology for Micro Frontends?
This is really a debatable topic. Here I will not talk about any specific technology like React JS, Node JS, or Angular JS. I am going to share what are the factors that influence your choice for choosing technology.
MFE is to create & deploy independent technology-agnostic functionalities and components. Every MFE team is free to choose the FE technologies which suit their problem statement. Factors that influence the technology choice for FE:
Compatibility
The technology should be compatible with other parts of the system, such as the backend and database Security. The technology should be secure and have robust measures in place to prevent vulnerabilities and protect user data
Scalability
The technology should be able to scale with increasing traffic and functionality requirements. It should also support the creation and integration of new micro frontends in the future
Cost
The cost of the technology, including licensing fees, maintenance costs, and development costs, is also a crucial factor.
Development team skills
The expertise and skills of the development team can influence the technology choice. A team familiar with a particular technology may be more efficient and effective in using it
Community Support
The availability of resources, forums, and support from the technology community can significantly impact the choice of technology.
Performance
The technology should be performant enough to ensure quick load times and a smooth user experience
Micro Front End – DOs
Here, we will talk about what are the essential aspects to consider while using Micro-frontend.
Prioritize decoupling
Make sure that your micro frontends are as decoupled as possible to enable each one to be developed, deployed, and scaled independently.
Consider security
Implement security measures such as access controls, authentication, and data encryption to protect your application from malicious attacks.
Ensure a consistent UI
Ensure that your UI is consistent across all micro frontends to provide a cohesive user experience.
Use a shared data layer
Use a shared data layer to ensure data consistency and avoid data duplication.
Use standard communication protocols
Use standard communication protocols like HTTP, WebSockets, or message queues to facilitate communication between micro frontends.
Prioritize testing and automation
Implement automated testing and continuous integration and deployment (CI/CD) pipelines to ensure that your micro frontends work together correctly
Use a versioning strategy
Use a versioning strategy to manage updates and avoid breaking changes.
Micro Front End – DON’Ts
Don’t overuse shared libraries
Avoid relying too heavily on shared libraries, which can cause dependencies and increase coupling between micro frontends
Don’t implement shared state
Avoid implementing a shared state between micro frontends, as it can cause inconsistencies and conflicts.
Don’t ignore performance:
Make sure that your micro frontends are optimized for performance and load times, as this can impact user experience.
Don’t neglect scalability
Ensure that your micro frontends are designed to scale with increasing traffic and functionality requirements.
Don’t create overly complex micro frontends
Keep your micro frontends simple and focused on a single responsibility to avoid complexity and maintainability issues.
Don’t neglect documentation
Document your micro frontend architecture, including communication protocols, data flow, and deployment procedures, to ensure that everyone involved understands how it works.
Don’t forget to monitor and analyze the performance
Implement monitoring and logging to track your micro frontends’ performance and identify improvement areas.
Micro Front End – Challenges
Besides many advantages, Micro-frontends also bring with them some new challenges. Let’s understand them
Complexity
Micro frontend architecture can be more complex than traditional monolithic applications. It requires additional coordination and communication between teams and services, which can add to the development and maintenance workload
Technical Skills
Developing micro frontends requires specialized technical skills and expertise. It may require developers to learn new tools and frameworks, which can be time-consuming
Integration
Integrating micro frontends with the backend and other services can be challenging, as it requires a robust and well-defined communication protocol
Testing
Testing micro frontends can be more challenging, as it requires testing the entire system, including communication between services
Performance
Ensuring optimal performance of micro frontends can be challenging, especially when dealing with large, complex applications
Versioning
Managing versioning across multiple micro frontends can be complex, as changes to one micro frontend can affect others
Security
Securing micro frontends requires additional considerations, as each micro frontend needs to be secured individually, and access control and authentication must be carefully managed
Maintenance
Maintenance of micro frontends can be more challenging, as it requires keeping track of multiple services and dependencies, which can become outdated or obsolete
Cost
Implementing micro frontend architecture can be costly, as it requires additional infrastructure and development resources
Implementing Micro-frontends can also introduce additional complexity as it requires coordinating the integration and communication between the different micro-frontends. It is important to carefully consider the trade-offs and whether this approach is a good fir for a particulate project.